Designing a clickable prototype is an essential part of the UI and UX design process. It is considered a preliminary interactive sample of the idea before it becomes a complete product, serving as a bridge between the design phase and the final product. In this article, we’ll explore one of the best tools in 2021 — Mockplus RP — to help you create a clickable prototype faster and easier.
What is a Clickable Prototype?
At the very beginning, I must make it clear that neither a wireframe nor a visual mockup can be called a clickable prototype. Anything static is not a prototype. A clickable prototype is a high-fidelity design model created in a design tool like Mockplus. After the creation of the mockup, hotspots (or clickable areas) are applied to specific points on the screen/page, triggering a transition to another screen/page — a function that mimics real digital products. It can clearly show a visual representation of the user interface of a website or software application and offers an interactive experience very similar to a finalized application.
Why is it Important to Create a Clickable Prototype?

A clickable prototype is not only important for the product owners but also significant for the clients or stakeholders, because they sometimes have to make some decisions, such as approving the design, the layout and the functionality before the implementation. Moreover, a clickable prototype can help the development team to get a clear perspective on what has to be built before they start working on the product functionality. Therefore, it’s of great importance to create a clickable prototype for the following reasons:
- For product owners or decision makers, clickable prototypes can help to generate support, gain agreement or even investment for the project.
- For developers, a clickable prototype can help to bridge the gap between developers and product owners or UX experts.
- For end users, using a clickable prototype can let them realize and confirm what they want and also help to prevent drastic late changes or even rejection of the finalized product.
In a nutshell, using a clickable prototype can make the software development process faster and more cost-effective. Therefore, the most valid argument as to why we need to have a clickable prototype is minimizing wasted effort on unwanted functionality, and at the same time, achieving maximum efficiency and quality.
How to create a clickable prototype?
Now we know exactly what a clickable prototype is and why it’s so important and valuable. There’s only one thing left to do: create your own.
Here are some pointers that will help you along the way:
- Set concrete goals. You need to have a clear idea about what you want your prototype to accomplish. In other words, what are you looking for when testing your prototype? Remember to pay attention to the user’s needs and always remember the problem statement.
- Use templates. It is unnecessary to build from sratch, because there is a huge set of templates for different industries. You can select the right templates, edit them, and create prototypes quickly and easily, which helps you to save a lot of time from starting from scratch.
- Choose the right tool. With the overload of currently available design and prototyping tools, it is difficult to find the one that fits your needs. Don’t worry, we’re here to help you. In this article, we’ll explore one of the best design tools–Mockplus–to help you create a clickable prototype easily and efficiently.
Take action. Design thinking is about generating ideas and testing them, so create prototypes when you need them. You should always bear in mind that the process of design thinking is not strictly linear, so you can create a prototype at any time.
The Best Tool for Creating a Clickable Prototype
A clickable prototype not only represents the visual layout of a digital interface but also offers a certain degree of interactivity. Moreover, it includes things like image and text placeholders together with buttons and navigational elements. However, getting the right clickable prototyping tool is the most crucial step and should not be taken for granted. If you have been looking for the best tool to create clickable prototypes, then this article is your home. In this part, we shall give you a detailed guide on how to create clickable prototypes for your project with one of the best design tools — Mockplus RP.

Mockplus is an easy-to-use design platform, which provides a huge set of design icons and templates that can be edited and shared and reused. It gives your team a simple way to create and test clickable prototypes. It allows you to easily switch from Design to Prototype mode in a click, and then drag wires between artboards/pages/components to turn your wireframes into interactive prototypes in no time. More than that, the platform functionality covers the whole process of product development, from ideation to execution. Mockplus’ real-time collaborative environment means that your team members can work on clickable features simultaneously.
Features:
- Rapid prototyping – it is a lightweight prototyping tool and you can simply drag-and-drop components to complete a design.
- Tons of pre-designed components – it offers 3,000 icons and nearly 200 components for you to use directly.
- Interactive and animated prototyping – it allows you to create interactive gestures and many kinds of animations (Artboard interactions, Component interactions, State interactions and Page interactions).
- The feature of Connect Mode – it allows you to make a flowchart quickly and easily.
- Prototyping on the cloud – it is a cloud-based prototyping tool that enables you to create, edit, share, test, and handoff on the cloud.
How to Create a Clickable Prototype with Mockplus Faster and Easier ?
Here is the detailed guide to creating a clickable prototype step by step:
Step 1. Create a new Project

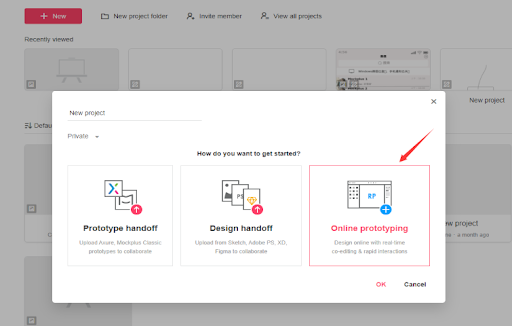
Visit the Mockplus website and log in with your credentials. When the main interface is displayed, hit the “New” button, and then you can select a specific device by selecting the options provided under the device drop-down icon. As for creating a clickable prototype, you can choose “Online prototyping” to get started.
Step 2. Add new page for your clickable prototype

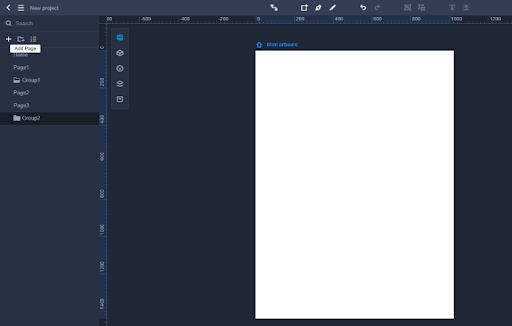
Now the project will display a prototyping window. To make it clickable, you should add more pages so that they can be linked with objects of different pages. To add pages, click the “+” button at the top right corner. Add as many pages as defined by the nature of your project.
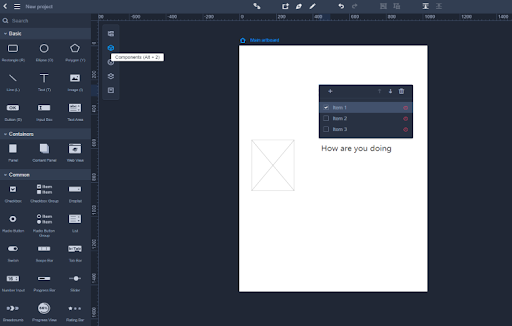
Step 3. Add components and icons to the clickable prototype

Once you have added the target number of pages, you can add the page objects you need, such as buttons, text fields, which shall be used for interaction. Drag the components into the Artboard and begin drawing your shapes. Tons of Built-in Components and Icons are offered, which can make your design faster and easier. You can edit these Components and save them to your asset library so that you can reuse them the next time you require them. Another specific feature is that you can share your asset library with your team members and thus these Components can be reused by them quickly, which helps to improve the work efficiency of the whole team.
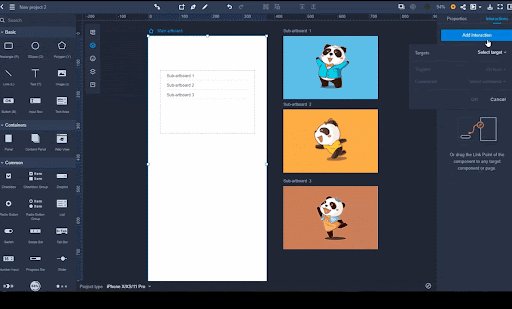
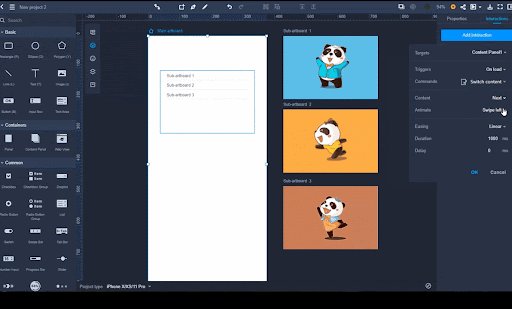
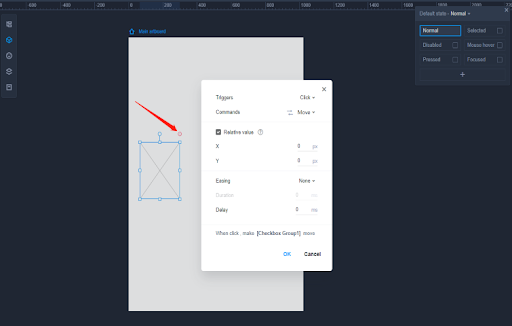
Step 4. Create object and page interaction

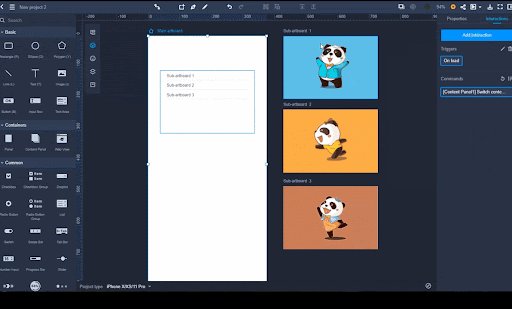
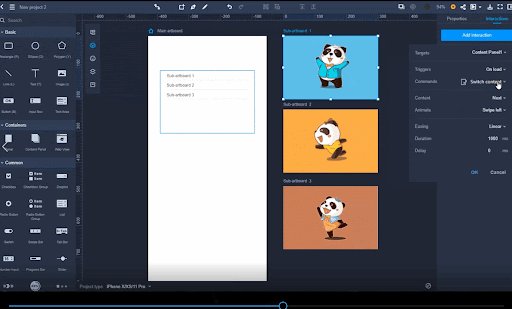
The core part of the interaction is linking your pages and objects. Once your design is complete and satisfactory, click on the page object and drag the link point that appears on the right side of the object. Drag it to the respective page that the object should link. What’s more, Mockplus not only offers Page interactions, but also offers Component interactions, State interactions and Artboard interactions, making it one of the best design tools among product designers and UI/UX designers.
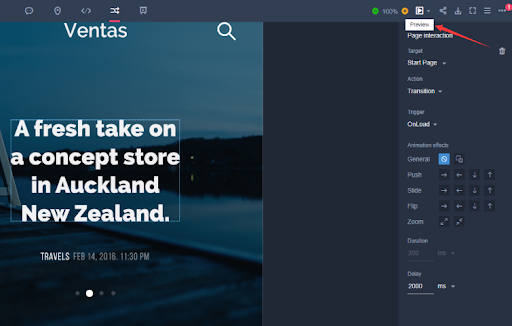
Step 5. Preview the clickable prototype project

Now that you are done with the connection, it is time to preview what you have done. Simply hit on the “Preview” tab and interact with your prototype. You can also download a HTML prototype from Mockplus RP, which can be previewed offline.
By following the above steps, you can quickly create a clickable prototype. Then you can provide users and other stakeholders with a ‘functioning’ prototype that enables them to click through a series of pages, which is extremely useful for driving design conversations, enabling you to edge your design forward through discussion.
Here are some videos about design tips to help you quickly create a clickable prototype:
How to Prototype Interaction with Mockplus RP
How to Create Popups with Sub-Artboards in Mockplus RP
How to Make Eye-popping Transitions
All of these design tips can be of great help for your clickable prototyping. To find out more, please visit the website here.
Benefits of Clickable Prototypes
Creating a clickable prototype that shows the features and functionality of an app/a website in development can certainly make an impact on the final design as well as on the whole project. Here are some major benefits showing how clickable prototypes can help your design idea.

- Saving a great amount of money. A clickable prototype allows users and stakeholders to see where they might have problems with their design in the early stages of the project, and can identify necessary features to save money. When problems arise, it is more cost-effective to fix them with prototypes than to continue the development process.
- Allowing users to provide valuable feedback. A clickable prototype allows users and stakeholders to use the entire application scenario in the right context to provide timely and valuable feedback, rather than requiring changes after the project implementation is complete.
- Acting as a useful reference tool for developers. Clickable prototypes can illustrate functionality in ways that screen specs cannot. For example, if developers need to figure out how a particular component or control works, they can use prototypes to answer functionality questions.
- Saving a lot of development time. It can be costly for developers to recode a website or application usability issues after production. Thus it is recommended to create prototypes at earlier project stages considering user’s feedback which is much simpler and helps reduce overall development time.
- Testing in the real world. The most beneficial aspect of an interactive prototype is the ability to test it on a target device using an actual working setting. Allowing developers to test the UI on devices in the real world will ensure they have better feedback on what works and what can be improved.
Conclusion
Tools like Mockplus RP now occupy an important place in the user experience designers’ toolbox. It enables you to create clickable prototypes, and these can help to test concepts earlier and more often and create a better blueprint for development, which can be incredibly useful to help move your thinking on and test your assumptions.
As designers work the way through the design process, it’s important to embrace the right tool for the job at hand. Over the last couple of years, Mockplus RP has increasingly gained popularity and is now trusted and used by designers all over the world. What’s more, its Black Friday sale goes live already! Click to get the best offer ever now! Just give it a try to check its outstanding features.