Get Real Health® (GRH) combines a world of new information from patients, devices, and apps with existing clinical data to help individuals and healthcare professionals engage and empower each other.
The Challenge
Get Real Health was looking for an experience rethink for their health application. It was important to break down the project into smaller milestones and share it with the GRH team so everyone understood Momentum Design Lab‘s process. This allowed for alignment on the goal and helped move the project forward in a predictable fashion.
Fast Paced Discovery
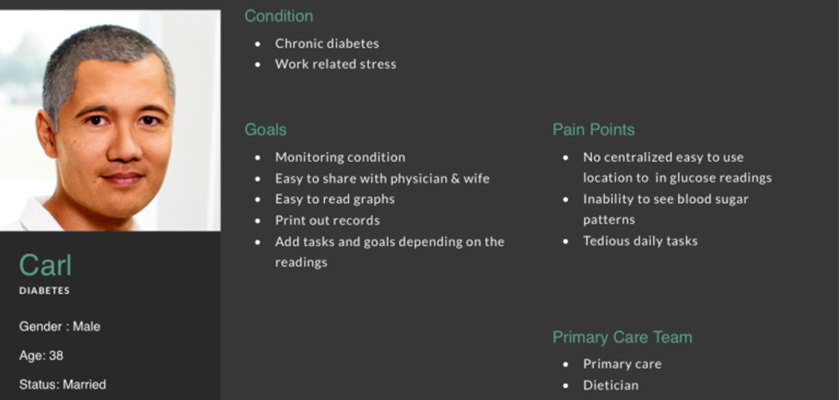
The main goal was building a clickable prototype that involved the story of Carl, a diabetic. Breaking out the persona’s information was critical for addressing the persona’s needs and meeting the end goal.
Product Manager said:
Their input benefitted us by pointing us in a direction Momentum Design Lab was not intending to take before.
Expert Evaluation
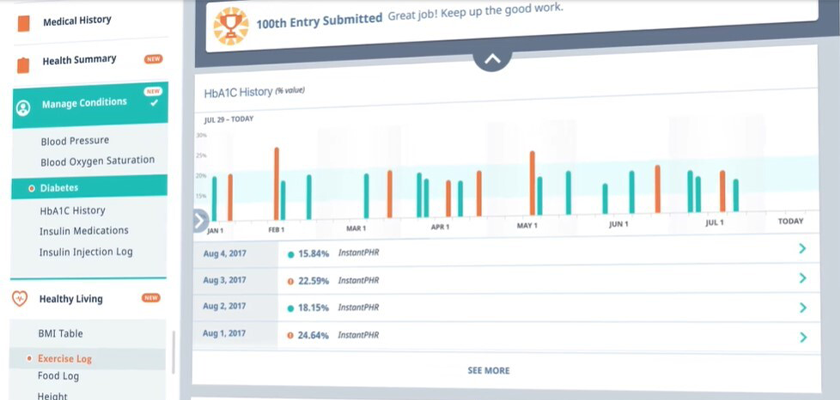
During their expert evaluation, Momentum Design Lab looked at the mobile application from the user’s experience point of view. Momentum Design Lab also examined the user interface patterns at play. They surfaced the gap and opportunity to improve on during the design phase.
Rapid Prototyping
As Momentum Design Lab was analyzing the software, they mocked up many of the improvements they suggested. These mockups allowed them to show the principles behind their recommendations. The quick manner of prototyping allowed them to tackle short-term “low hanging fruit” and to experiment with more creative solutions in the next phase.
Information Architecture
Based on their findings from the Expert Evaluation process, a new Information Architecture was suggested. It included new navigational patterns and a fresh dashboard concept.
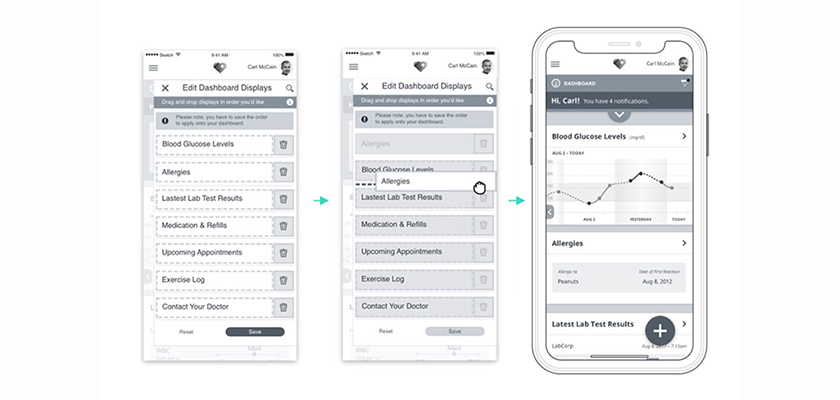
It was discussed with the client and iterated several times before the design started. Even though wireframes were not planned originally planned for, Momentum Design Lab advised on keeping this step to make smart and timely decisions without getting emotional about look & feel. They built wireframes for the key flows that are the most critical for the users.
Mood Boards
The first step of a visual design process is to understand their client’s preferences. Their Mood Boards helped to solicit feedback about the colors, look, and feel.
Visual Design Concepts
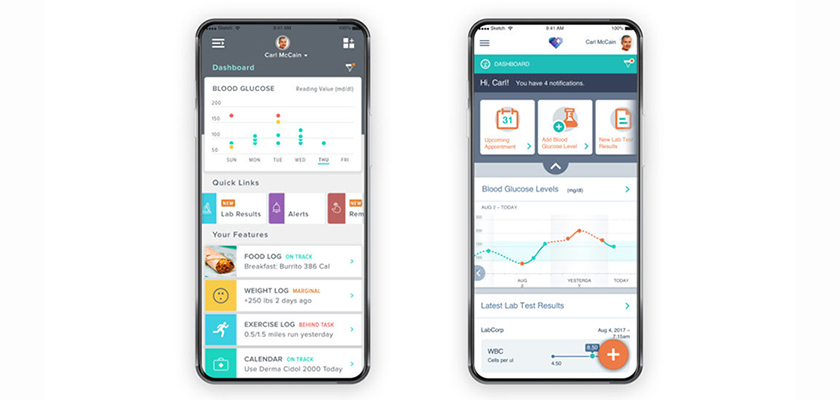
Two different visual design concepts were produced around a medium color scheme that was selected by the GRH team.
Clickable Prototype
All screens from the 6 flows that were originally selected were styled and connected to a clickable prototype. This allowed the team to understand the design and accelerate the communication with the development team.
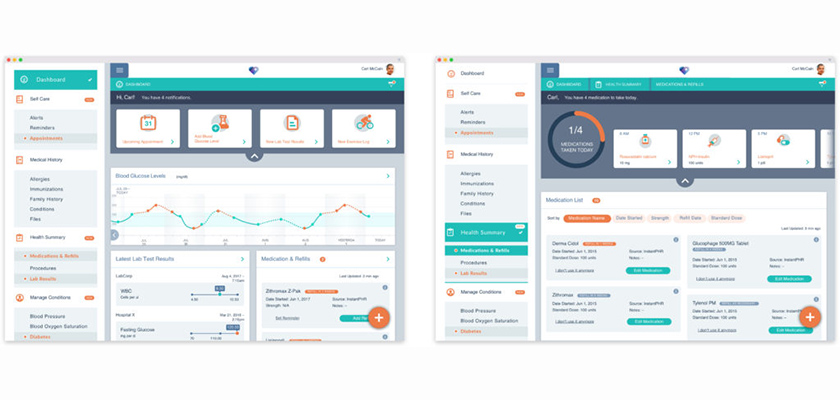
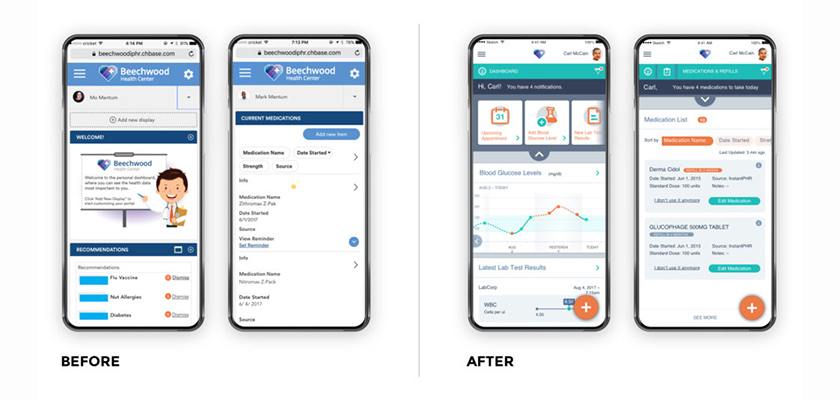
Before and After
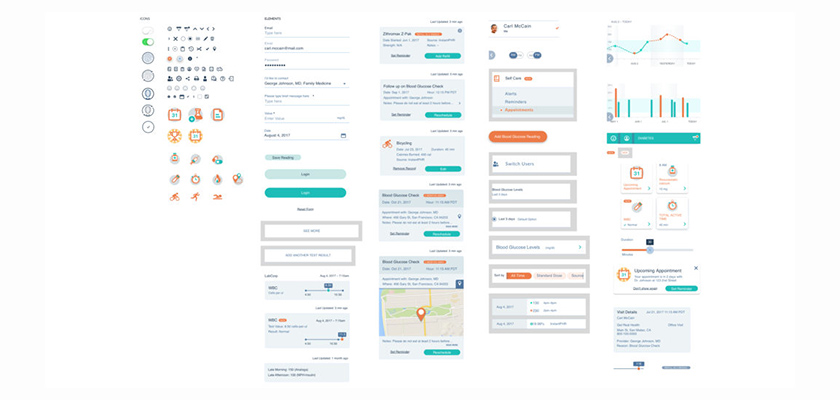
Visual Elements
Momentum Design Lab loves working on details. Every single element contributes to the experience. A detailed approach also makes the transition to development smoother. Momentum Design Lab defined a style guide and identified the key elements.
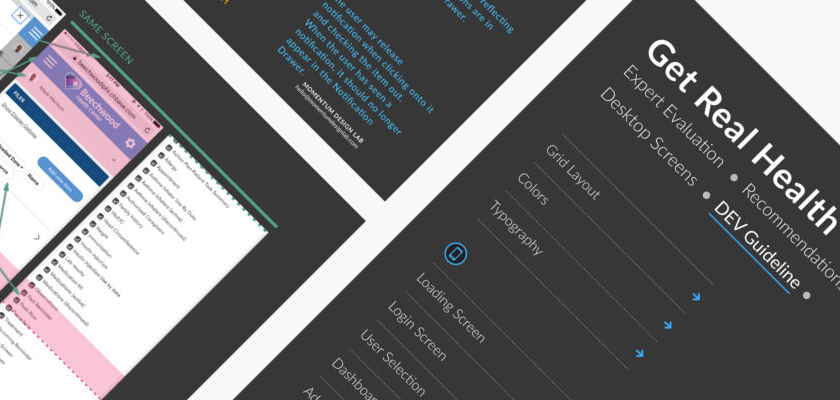
Development Guide
Momentum Design Lab loves working closely with engineers to guarantee the best end result. So, they implemented a development guide describing the style, animations, and details for every key element. Defined behaviors and look & feel are important to ensure the desired experience with the product.
Summary
Get Real Health’s application was radically transformed and the user experience was greatly enhanced. Using a combination of best practices and creative problem solving, they pushed the envelope for this type of healthcare application. The redesign was finished on time and on budget, ready for a successful unveil at GRH’s conference.
About Momentum Design Lab
AI-Driven experience design. Momentum Design Lab combines human empathy and intelligent data to make experiences better.